简介和先决条件
1.1. 简介
本文档旨在为您提供开发在采用 SpatialLabs 技术的设备上运行的沉浸式体验所需的信息。虽然 SpatialLabs 的硬件和外形尺寸是独一无二的,但 SpatialLabs 应用程序与 VR 应用程序非常相似,因为它们都以立体方式渲染,并且 Unreal 虚拟摄像头会在 3D 空间中跟踪用户的头部。尽管如此,SpatialLabs 还是拥有一套独特的功能,您可以在项目中使用这些功能来提供 AR/VR 设备无法实现的体验。
1.2. 什么是 SpatialLabs
SpatialLabs 的核心是利用软件和硬件功能的组合,将平面二维显示屏转变为三维舞台,内容可以在其中定位(并因此被感知)在不同的深度。由于用户不需要任何可穿戴设备或额外的硬件,因此这通常被称为裸眼 3D 或立体 3D。
能够以真正的 3D 形式呈现内容具有诸多优势,例如增强沉浸感以及更好地感知形状、位置和深度。它还为您提供了一种新的媒介,让您可以将您的想法变为现实,并以创造性的方式吸引用户并为他们提供价值。
SpatialLabs 通过构建几个组件来实现所有这些目标:
- 游戏引擎:借助 SpatialLabs 插件,Unreal 可以立体渲染您的场景,生成一对图像,每只眼睛各一个
- 眼动追踪相机:通过向每只眼睛投射不同的图像来感知深度。由于不涉及可穿戴设备,安装在设备上的一对立体摄像头会跟踪用户眼睛在 3D 空间中的位置
- 透镜:使用 Unreal 渲染的图像对和摄像头跟踪的用户眼球位置,透镜可以将左图像的像素投射到左眼,反之亦然,从而产生 3D 效果。据说透镜会“编织”立体图像对,以便显示最终的组合图像,其中帧中的每个像素都指向正确的眼睛
1.3. 先决条件
要开发 SpatialLabs 体验,需要满足以下条件:
- 安装了 SpatialLabs Experience Center Pro 的采用 SpatialLabs 技术的 Acer 设备。请注意,您可以在非 SpatialLabs 设备上开发您的项目。但是,您需要一台设备才能预览、测试和运行您的应用程序。Unreal 项目只能在 SpatialLabs Pro 版本上运行。
- 使用兼容版本安装虚幻引擎(请参阅下文了解版本兼容性信息)。
- 将 SpatialLabs Unreal 插件的副本添加到您的引擎文件夹(说明如下)。
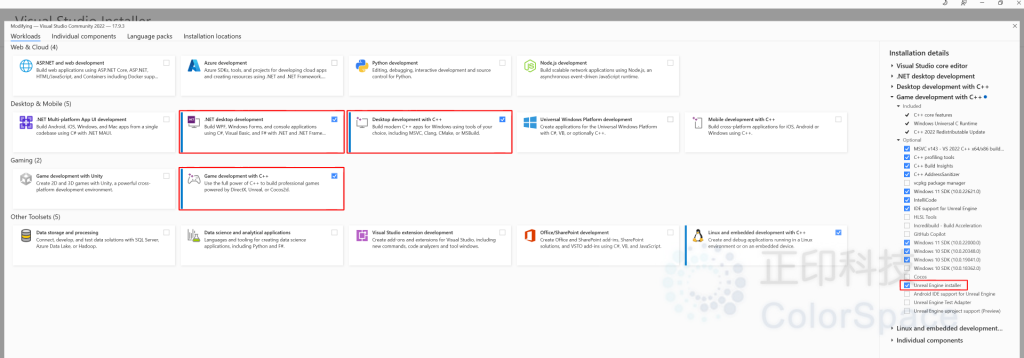
- 为了打包你的项目,你需要安装 Visual Studio(推荐 VS2022),其中安装“.NET 桌面开发”、“使用 C++ 的桌面开发”和“使用 C++ 的游戏开发”工作负载,并包含组件“虚幻引擎安装程序”

1.4. 引擎版本兼容性
目前UE5版本5.3和UE4版本4.26/4.27处于维护中,本文档针对UE5.3插件。
注意
所有虚幻截图均来自虚幻 5.3 版。用户界面可能与其他引擎版本略有不同。
目前仅支持虚幻5.3版本(虚幻5.4、虚幻5.5目前正在维护中)的实时预览,本文介绍了如何在虚幻5.3中实现实时预览功能。
安装插件
2.1. 下载插件
从SpatialLabs 开发者网站下载适用于虚幻引擎 5 的 SpatialLabs 插件,然后解压缩下载的文件。

2.2. 创建插件文件夹
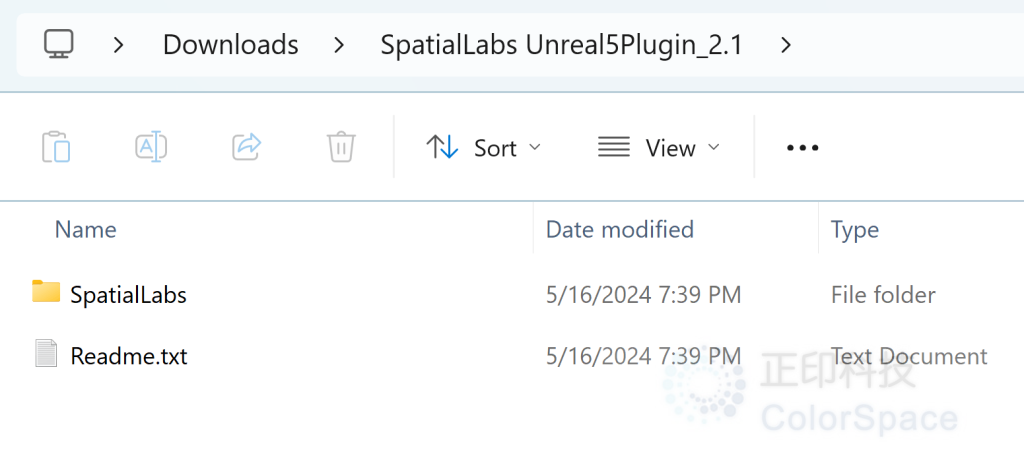
在 Unreal 项目中创建一个新文件夹,并将其命名为“Plugins”。将解压后的“SpatialLabs”文件夹复制到这个新建的 Plugins 文件夹中。

注意
确保复制下载的压缩文件夹内的 SpatialLabs 文件夹,而不是解压后的文件夹本身。
2.3. 启用 SpatialLabs 插件
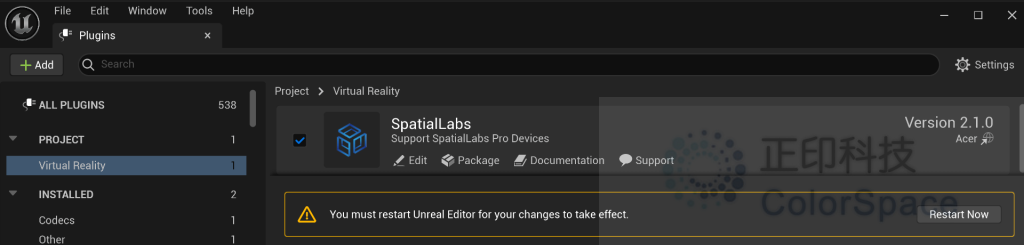
启动 Unreal 编辑器并加载您的项目,然后通过转到“编辑”➤“插件”导航到插件菜单。您应该能够通过选择左侧面板中的“已安装”➤“SpatialLabs”找到 SpatialLabs 插件。确保选中“已启用”框以激活 SpatialLabs 插件。

2.4. 启用“在 VR 中启动”
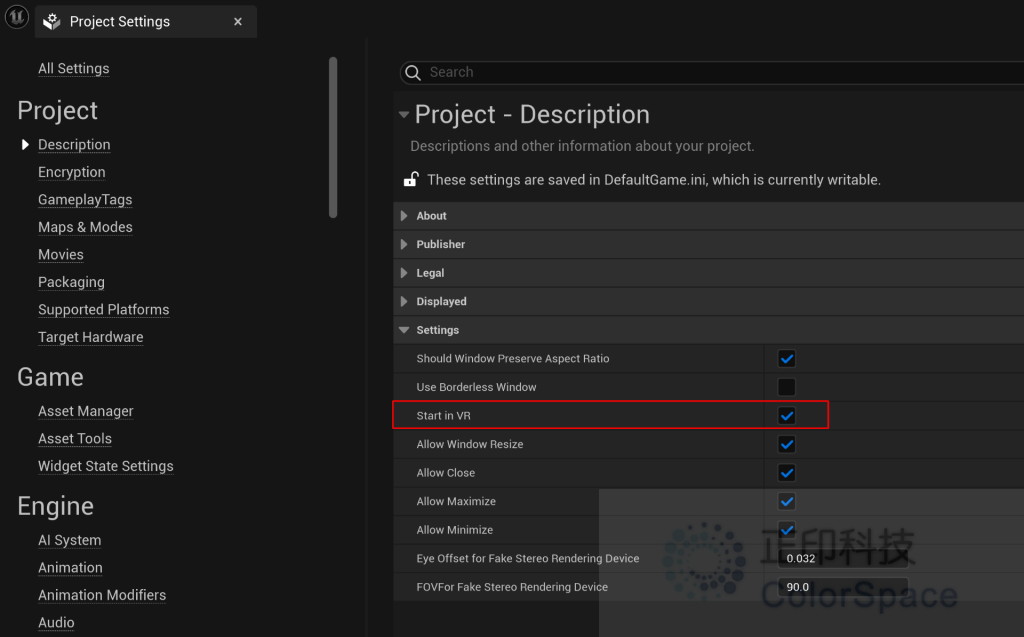
在顶部菜单栏中的“编辑”下,导航到“项目设置”,然后转到“项目”➤“描述”➤“设置”。确保“在 VR 中启动”已启用,如下图所示。这是必需的,以便 Unreal 以立体 3D 模式渲染您的应用程序。

2.5. 设置分辨率和窗口模式
SpatialLabs 插件需要特定的分辨率和窗口模式才能正常工作。要进行设置,请导航到项目的Config 文件夹并找到文件 GameUserSettings.ini(如果缺少,请创建该文件)。打开文件进行编辑并添加以下几行:
[/Script/Engine.GameUserSettings]
ResolutionSizeX=3840
ResolutionSizeY=2160
FullscreenMode=12.6. 打开/关闭 SpatialLabs 立体 3D
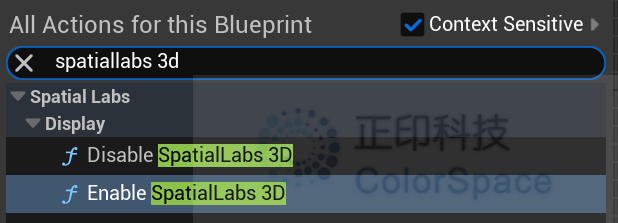
该插件提供了两个蓝图函数来控制立体 3D 效果。它们可以在蓝图编辑器中的操作菜单中找到。这两个函数是:
- 启用 SpatialLabs 3D:在游戏模式下启用立体 3D
- 禁用 SpatialLabs 3D:在游戏模式下关闭立体 3D

通过调用这两个函数可以手动开启/关闭游戏中的立体3D效果,也可以根据游戏视口的焦点状态自动切换立体3D效果。
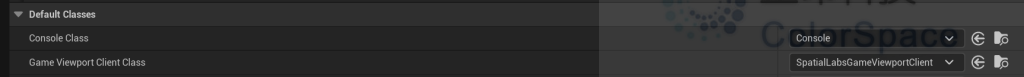
在顶部菜单栏中的“编辑”下,导航到“项目设置”,然后转到“引擎”➤“常规设置”➤“默认类”,将游戏视口客户端的默认类分配给插件提供的类“SpatialLabsGameViewportClient”,然后重新启动编辑器。这将使您的游戏在失去焦点时关闭 3D 效果,并在游戏视口再次获得焦点时重新打开 3D。

在 SpatialLabs 中查看场景
3.1. 在编辑器中预览
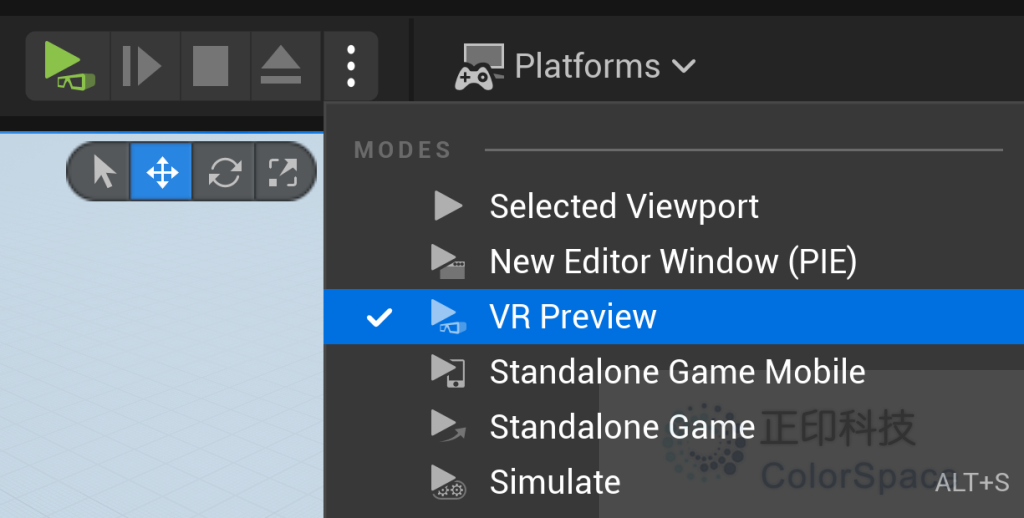
SpatialLabs 插件可让您在编辑器会话中快速激活立体 3D 模式,该模式显示在独立的游戏窗口中。要执行此操作,请在编辑器工具栏中找到“播放”下拉菜单,然后选择“VR 预览”。

3.2. 快速启动
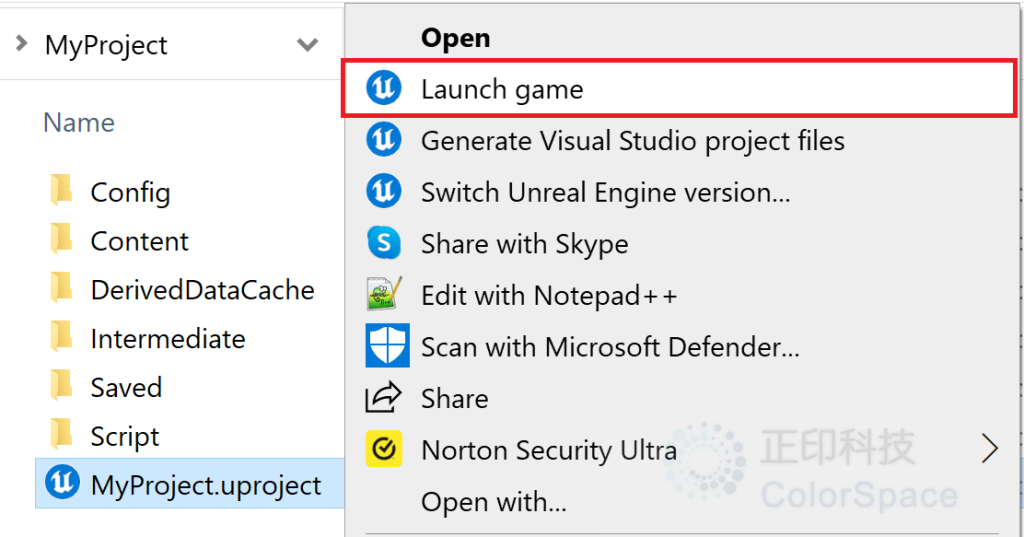
还可以通过右键单击“ .uproject”文件并选择“启动游戏”来在编辑器外部快速启动未打包的项目。

注意
为了正确启用立体 3D 模式,您的虚幻应用程序必须按照上面提供的说明在 3840×2160窗口全屏模式下运行。
虚拟屏幕
启用 SpatialLabs 插件后,会生成一个代表物理显示器的虚拟屏幕。然后,虚幻相机将与用户的眼睛相对应,其相对于虚拟屏幕的位置和视点由跟踪的眼睛位置决定。这样,用户就可以通过显示器感知立体深度。一些视图目标控件可以自动返回到此虚拟屏幕,例如关卡序列中的 CameraActor 或 CineCameraActor。
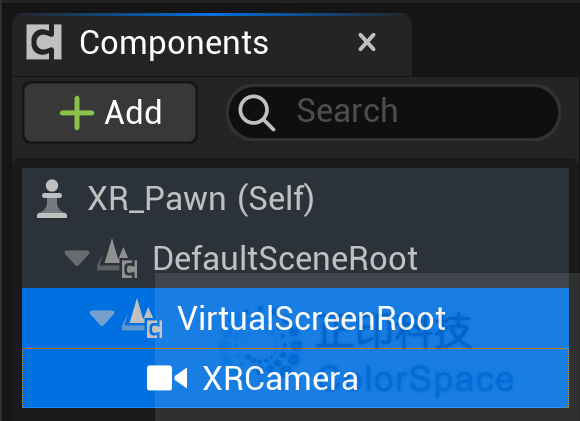
4.1. 兵种定制
要设置主 Pawn 蓝图,请添加一个子“Scene”组件(下面名为“VirtualScreenRoot”)。在此“Scene”组件下,添加一个名为“XRCamera”的“Camera”组件。以下层次结构确保虚拟屏幕从视图目标接收相同的位置和旋转值。
| 成分 | 姓名 |
| 场景 | 虚拟屏幕根 |
| 相机 | XR相机 |

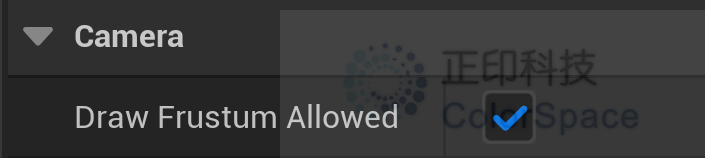
要在编辑器视口中查看特定相机的相机视锥小工具,请在详细信息面板中找到相机组件,然后启用属性“允许绘制视锥”。

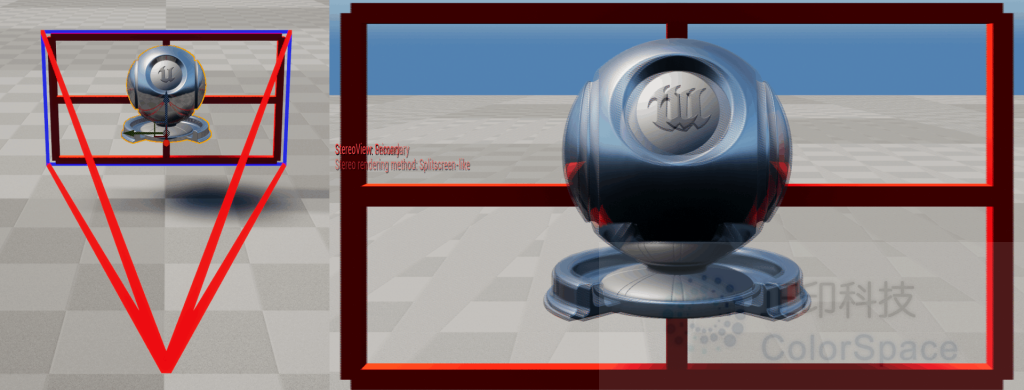
4.2. 兵的放置
将 Pawn 添加到关卡后,它通常会放置在与模型相同的位置。下图显示模型与虚拟屏幕(红色窗口)一起显示。这种放置方式允许用户在立体 3D 中轻松舒适地将视线集中在模型上,模型会略微突出于显示屏。

如果将模型放置在Pawn前面,它将显示在虚拟屏幕内部,从而产生正视差。

相反,如果将模型放置在Pawn后面,它就会弹出虚拟屏幕,造成负视差。

SpatialLabs 缩放功能
默认情况下,虚拟屏幕基于 SpatialLabs 显示器的物理尺寸。因此,您的 Unreal 场景及其中的对象将以真实 1:1 比例显示。SpatialLabs 缩放变量允许您自定义此行为,并根据项目需求覆盖缩放因子。SpatialLabs 缩放值为 1 时,表示物理尺寸精确匹配(1:1)。值为 5 时缩放比例变为 1:5,值为 10 时变为 1:10,使场景中的对象显示更小。
| SpatialLabs Scale = 1 | SpatialLabs Scale = 1.5 |
 |  |
5.1. 缩放设置
每个 Unreal 关卡均应用其独有的 SpatialLabs 缩放变量,默认值为 1。您可在运行时通过 “设置 SpatialLabs 缩放” 蓝图函数以编程方式设置该值。

虚拟屏幕上的 UMG 控件
6.1. 部件蓝图 API
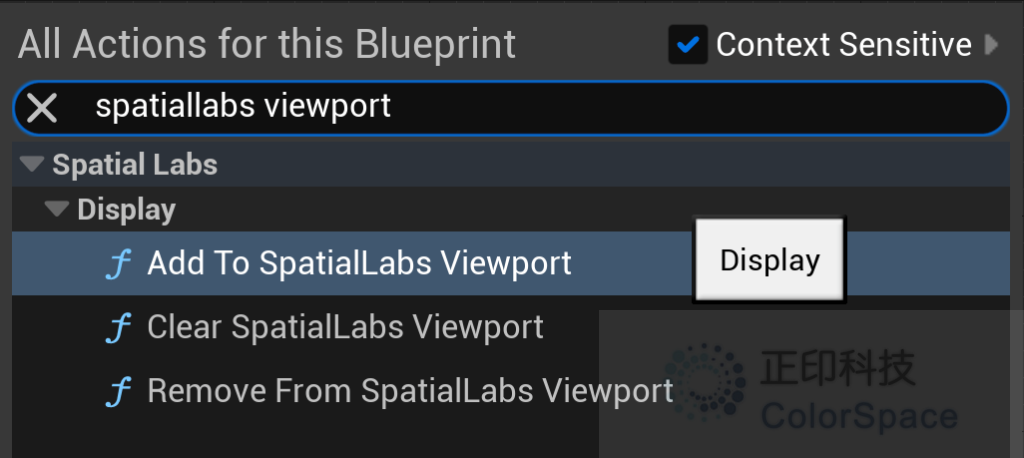
该插件提供了三个蓝图函数,可在蓝图编辑器的动作菜单中找到。这些函数包括:
- 添加到 SpatialLabs 视口:将部件添加到虚拟屏幕
- 清除 SpatialLabs 视口:清除虚拟屏幕上的所有部件
- 从 SpatialLabs 视口移除:从虚拟屏幕移除指定部件

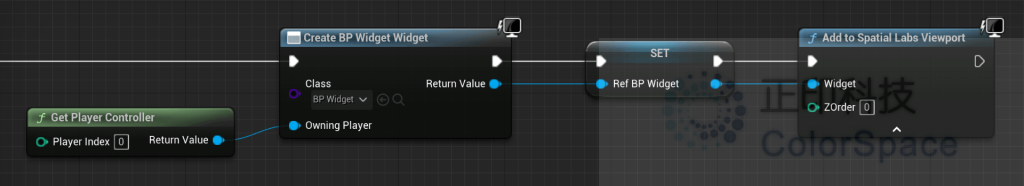
在下面的示例中,Create Widget 节点创建 Widget 蓝图,然后将其添加到 SpatialLabs 视口。

注意
连续调用“添加到 SpatialLabs 视口”函数时,可能需要插入“延迟”节点,以避免稍后插入的小部件无法正确添加到视口。您可以测试 0.2 秒的延迟,但可能需要进行实验才能找到适合您项目的延迟值。
6.2. 调整部件布局与锚定
部件蓝图编辑器提供多种部件类型,供开发者设计用户界面的布局与外观。为确保插件正确渲染左右眼的部件,需遵循以下规则:
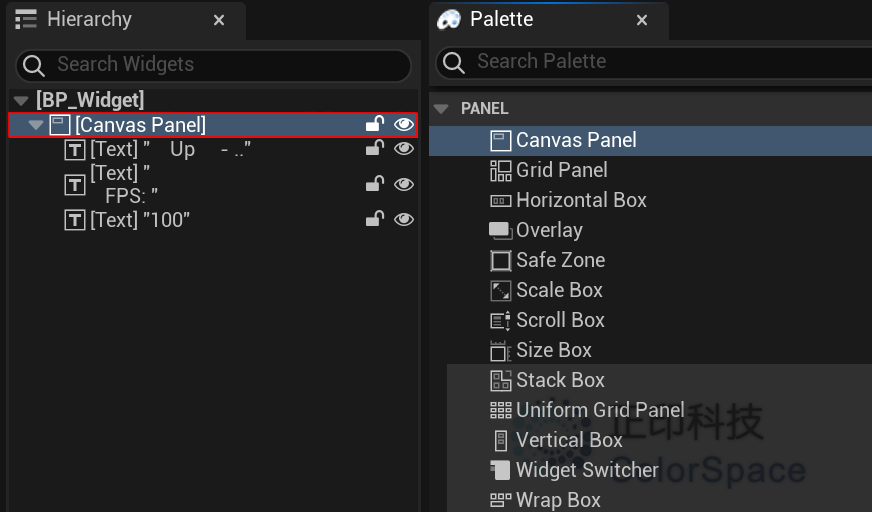
首先,在部件层级结构中添加画布面板作为根节点。画布面板部件类型用于在虚拟屏幕上以绝对定位方式排列 UI 布局。若选择其他类型的面板作为根布局,可能导致子部件无法在左右眼中正确渲染。

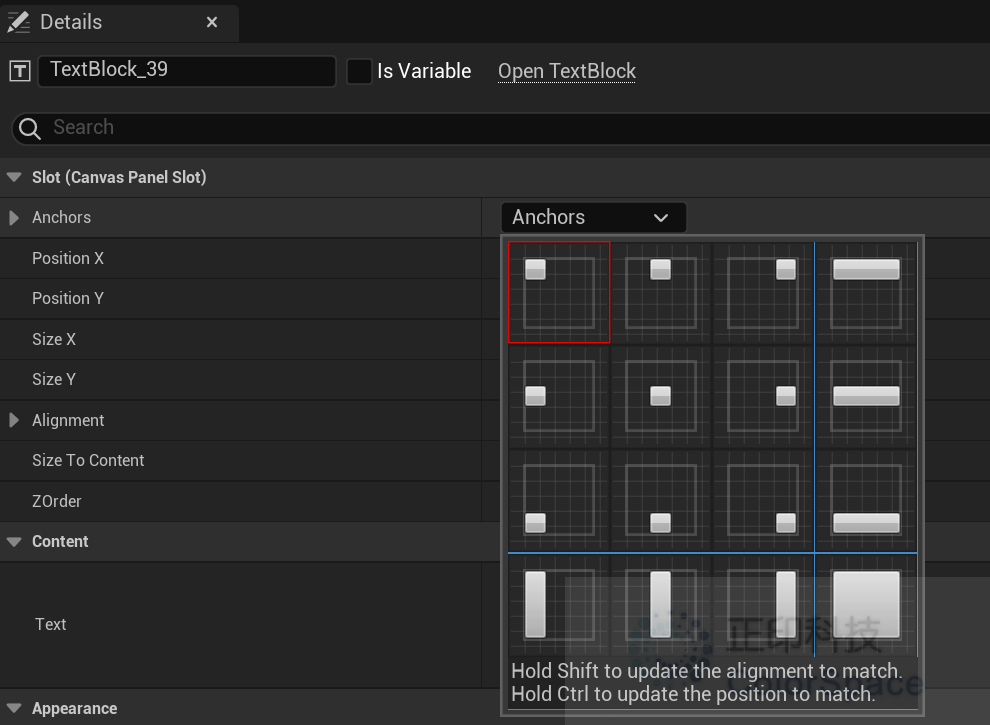
其次,在细节面板中,将所有作为根画布面板子部件的部件的锚点属性设置为左上。

配置 SpatialLabs
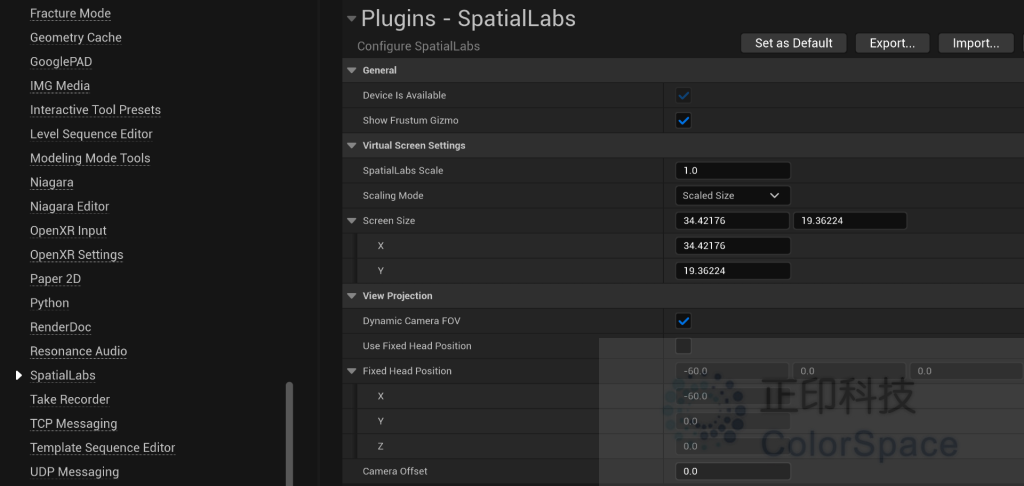
在顶部菜单栏的编辑中,导航至项目设置,然后进入插件➤SpatialLabs。SpatialLabs 插件在立体 3D 模式下定义全局配置,这些设置包括:
常规
- 设备可用:
若 SpatialLabs 设备可用,则为 True。 - 显示视锥体 Gizmo:
视锥体 Gizmo 代表 3D 关卡中的虚拟屏幕和视点。
虚拟屏幕设置
- SpatialLabs 缩放:
此值将乘以每个地图的 “世界到米” 值(位于其世界设置中),以便为项目中的所有地图应用统一缩放。 - 缩放模式:
- 缩放尺寸:3D 关卡中的虚拟屏幕将填充 SpatialLabs 显示器。
- 原始尺寸:3D 关卡中的虚拟屏幕尺寸将由当前 SpatialLabs 显示器决定。
- 屏幕尺寸:
定义 3D 关卡中虚拟屏幕的尺寸。
视图投影
- 动态相机 FOV(默认:True):
默认情况下,相机会根据用户眼睛位置动态计算 FOV。启用此选项后,相机将使用自身的 FOV 值。
禁用动态相机 FOV 会显著改变观看体验,适用于部分项目(非全部)。建议测试两种行为以确定最适合项目的方案。 - 使用固定头部位置:
此功能将头部位置锁定到 “固定头部位置”(见下文)指定的位置。
适用于不需要相机随玩家头部移动 / 旋转的场景。 - 固定头部位置:
启用 “使用固定头部位置” 时使用的头部位置。 - 相机偏移:
相对于显示器,在 X / 向前轴上偏移活动相机。
警告:此选项应作为最终解决方案使用。建议通过移动相机调整视锥体,而非直接使用偏移。

鼠标与头部交互
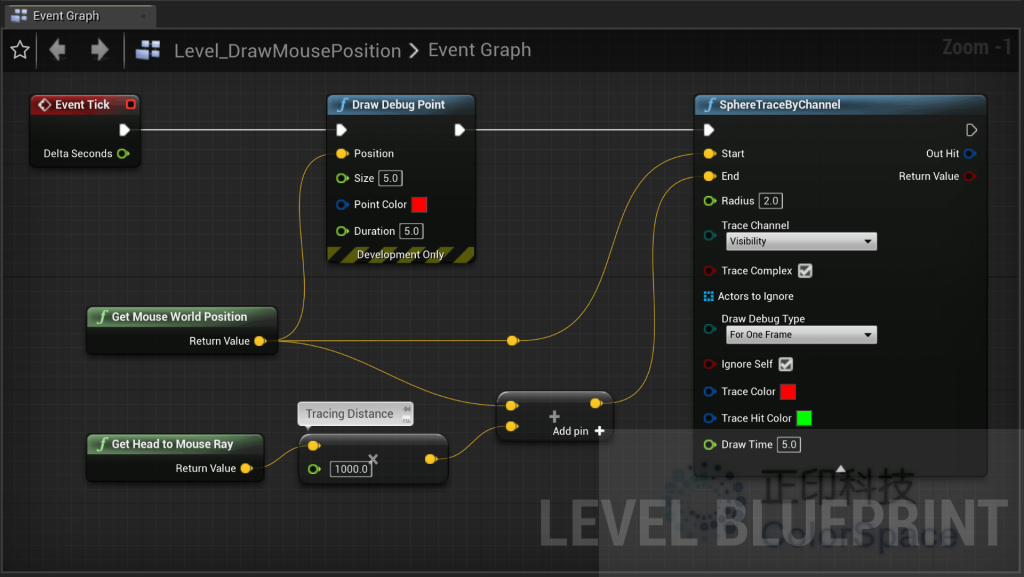
以下是设置鼠标和头部交互时可用的蓝图函数说明。请注意,此功能仅适用于 SpatialLabs 支持的设备。这些函数包括:
- 获取鼠标世界位置:检索相对于显示平面的鼠标位置(世界空间坐标)。
- 获取头部到鼠标射线:从用户双眼中心向鼠标位置投射射线(世界空间坐标)。
- 获取头部位置:检索用户双眼中心相对于相机组件的位置(本地空间坐标)。
- 获取头部屏幕空间位置:检索用户双眼中心相对于追踪传感器组件的位置(本地空间坐标)。
- 获取原始眼睛位置:检索用户双眼相对于相机组件的位置(本地空间坐标)。
- 获取显示尺寸:检索屏幕的物理尺寸(单位:厘米)。

下面的示例展示了如何绘制与虚拟屏幕对齐的鼠标调试点,以及如何从用户的头部到鼠标进行正确的追踪。

已知问题
9.1. UMG问题
此列表旨在让开发人员了解当前不支持哪些默认小部件,以及实现常见小部件功能或外观的替代方法。
| 部件 | 已知问题 | 替代方案 |
|---|---|---|
| Button | 点击 / 按下 / 释放事件无法通过鼠标左键触发。 | 可通过配置自定义按钮,使用 Border 部件来触发鼠标按下 / 释放 / 移动 / 双击事件。 |
| Progress Bar(进度条) | 进度条填充颜色和跑马灯图像显示不正确,但部件蓝图中的进度百分比变量值仍可访问。 | 在 ProgressBar 部件上方覆盖一个 Image 部件,使用动画纹理或材质。 |
| ComboBox | 列表项文本内容不显示,且光标悬停在列表项上时悬停效果无效。 | 放置一组 Button 部件来模拟下拉菜单的外观和交互效果。 |
| Editable Text(可编辑文本) | 输入的文本内容不显示,但部件蓝图中仍可访问文本内容本身。 | 覆盖一个 TextBlock 部件,接收来自 Text Box 部件的文本内容,并确保 TextBlock 的可见性设置为 不可命中测试(Not Hit-Testable)。 |
表现
10.1. 注意事项
SpatialLabs 插件以高分辨率渲染两个纹理(每只眼睛一个)。任何随显示像素数量而变化的渲染功能(例如 TAA、AO、SSR、其他屏幕空间效果)都是影响性能的主要因素。这些是优化性能时首先要考虑的因素。
10.2. 性能优化
10.2.1. 自定义 DefaultScalability.ini
建议使用自定义 DefaultScalability 配置文件来调整渲染设置。虽然阴影贴图分辨率等设置可以保持较高水平(因为它们不会随屏幕分辨率缩放),但如果性能成为问题,我们建议先降低以下设置:
- r.AmbientOcclusionMaxQuality
- r.BloomQuality
- r.色调映射器.质量
- r.抗锯齿方法
10.2.2. VSync 和最大帧速率
尽可能启用 VSync,因为禁用它会导致屏幕撕裂。目标帧速率应始终等于或高于显示器的刷新率(60Hz)。这可以为用户提供最佳体验。您还可以限制最大帧速率以减少系统负载。这可以通过将以下几行添加到项目的 DefaultEngine.ini 配置文件中来实现:
[/Script/Engine.RendererSettings]
r.Vsync=1
t.MaxFPS=6010.2.3. DLSS
DLSS 3.7 版可与 SpatialLabs 插件配合使用,建议用于复杂且渲染量大的场景。要安装 DLSS,请按照以下步骤操作:
- 从NVidia 网站下载 DLSS
- 安装插件。建议将插件安装为引擎插件。插件下载附带有关如何安装的进一步说明。
- 在 UE5 项目中启用 DLSS 插件。
- 现在可以通过蓝图或控制台命令控制 DLSS 质量。
注意
DLSS 本身具有固定成本。在高帧速率(帧时间小于 10 毫秒)下,启用 DLSS 带来的性能增益可能低于固定成本。
10.3. 性能分析
10.3.1. RenderDoc
RenderDoc 是一个有用的工具,可以用来分析 GPU 并查看渲染管道中的瓶颈在哪里。
10.3.2. 虚幻统计数据
UE5 中的内置统计系统(使用“stat startfile”和“stat stopfile”)可以正常工作,并可用于捕获统计文件。可以使用 Unreal Frontend 加载此文件来分析 CPU 和 GPU 性能。
10.3.3. 配置文件GPU
此工具无法使用,且与 SpatialLabs 插件不兼容。外部窗口不显示。请改用 STAT GPU、RenderDoc 或 Unreal Stats 系统。
内容设计建议
以下列表提供了有关如何设计可在 SpatialLabs 中使用的内容的一组建议。
- 避免将物体置于过远距离(如太阳或月亮),或离用户眼睛过近。用户会难以聚焦这些物体。
- 避免在物体间制造过大的深度差异。人眼难以适应深度突变,深度变化应尽量微小,或通过渐进动画等方式平缓过渡。
- 避免背景过于遥远。用户头部移动与远景物体结合,会导致场景显得晃动。
- 避免高对比度。这会加剧 “重影效应”(左眼图像的少量内容被右眼捕捉,反之亦然,高对比度会放大这种现象)。
- 避免使用景深(DOF)。景深会导致用户试图聚焦屏幕特定区域时,因画面模糊而产生视觉干扰。
- 避免 “边界违规”。物体需完整显示与渲染。若物体与显示边界重叠且部分被遮挡,会损害深度感知与沉浸感。
- 避免高频内容(如小字体文本、极高分辨率纹理)。此类内容显示时会出现明显的镜头图案,使用户难以辨识。
建议操作:
- 物体适配屏幕:设计物体时使其尺寸适配屏幕。若物体超出屏幕边缘,用户看向屏幕边界时会破坏沉浸感。
- 控制镜头移动:放慢并尽量减少镜头运动。快速移动(如 180 度旋转)极易导致用户方向感混乱。
- 分离 2D 与 3D 元素:将 2D 元素与 3D 物体分开摆放。若 2D 元素覆盖在 3D 物体上,用户会难以对焦。确保元素间保留充足空间,最好将 UI 元素置于避开 3D 物体的位置(如屏幕边缘)。
- 优化图像清晰度:生成清晰图像(例如增加控制台变量 r.tonemapper.sharpen 的值),避免启用动态模糊等效果。尽管这类效果在 2D 显示中更具电影感,但会降低用户对 SpatialLabs 显示屏 3D 效果的感知。
- 高频测试:定期在 SpatialLabs 显示屏上测试,确保整个体验过程中质量与舒适度始终达标。
Was this helpful?
2 / 0