颜色空间 Color Space
颜色空间是颜色集合的数学表示。三种最常用的颜色模型是:RGB(用于计算机图形学中);YIQ、YUV或YCbCr(用于视频系统中);CMYK(用于彩色打印)。为了更好的理解颜色模型,先介绍几个基本的颜色概念。
亮度(lightness or intensity or luminance):亮度是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关。主要表现光的强和弱。
色调(hue):色调是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
饱和度(saturation):饱和度是指颜色的纯度即掺入白光的程度,表示颜色深浅的程度。 例如:红色 + 白色 = 粉红色 饱和度下降,同时色调发生变化
需要说明的是,由于上面所提到的三种最常用的颜色模型与亮度、色度、饱和度这些直接概念没有直接的关系。所以又提出了其他的颜色空间模型,比如HSI和HSV,来简化编程和操作。
RGB颜色空间
由于彩色显示器采用红、绿和蓝来生成目标颜色,所以RGB颜色空间是计算机图形学最通常的选择,这样可以简化系统的构架与设计。
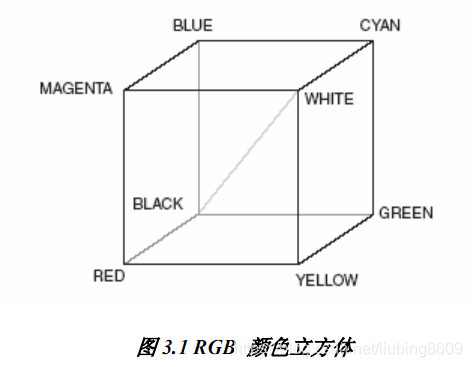
可以用三维的笛卡尔坐标系统来表示RGB颜色空间,如图3-1。而表3-1包含的RGB值具有100%的幅度、100%的饱和度,是8个标准的视频测试信号。

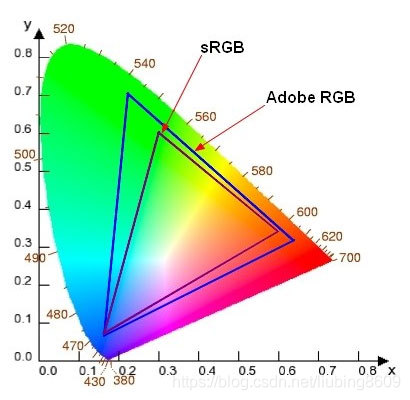
但是,当处理图像时,使用RGB颜色空间并不是很有效。例如,为了修改给定像素的亮度,必须同时从帧缓冲区中读出RGB三个分量,然后重新计算给定亮度对应的RGB值,执行相应的修改后再写回帧缓冲区。如果我们能够访问到直接以亮度格式存储的图像,那这个处理过程会简单很多。 RGB颜色空间的另一个缺点是,要在RGB颜色立方体中生成任何一种颜色,三个RGB分量都需要占用相同的带宽。这就使得每个RGB颜色分量的帧缓冲需要同样的像素深度和现实分辨率。 RGB颜色空间存在许多种不同类型的实现,下面只介绍其中三种,即sRGB、Adobe RGB和scRGB,为了方便说明,先引入CIE 1931色度图。
上面这幅图像,有一个“舌形”色域空间,是人眼能够辨别的色彩空间,它的边缘围绕
一道从波长从380到700(nm)的光谱,中间就是用红、绿、蓝三种颜色按不同比例调
配出来的颜色。这幅图的巧妙之外在于它通过“归一化”,用两维平面来表示三个数据。X轴是红色的
比例,Y轴是绿色的比例,而Z轴是蓝色的比例,虽然Z轴没有画出来,但它的比例数据可以很方便地计算出来。比方红是0.2,绿是0.3,那么蓝就是0.5。因为它们三者加起来必须等于1。
10年前,微软和惠普推出一个叫standard RGB的色域标准(sRGB),是一个基于32位PC机的标准。从上面的图片看到,它只是人眼能辨别的色彩空间(马蹄形色域)的一部分,人眼能辨别的好多色彩它都无法显示。但这个标准还是被广泛接受。我们现在在使用的显示器、扫描仪、打印机、数码相机,许多都使用这个标准。
大概过了两年,Adobe推出了Adobe RGB标准,色域要比sRGB的范围更宽广,这几年上面这幅图像,有一个“舌形”色域空间,是人眼能够辨别的色彩空间,它的边缘围绕一道从波长从380到700(毫微米)的光谱,中间就是用红、绿、蓝三种颜色按不同比例调配出来的颜色。
这幅图的巧妙之外在于它通过“归一化”,用两维平面来表示三个数据。X轴是红色的比例,Y轴是绿色的比例,而Z轴是蓝色的比例,虽然Z轴没有画出来,但它的比例数据可以很方便地计算出来。比方红是0.2,绿是0.3,那么蓝就是0.5。因为它们三者加起来必须等于1。
10年前,微软和惠普推出一个叫standard RGB的色域标准(sRGB),是一个基于32位PC机的标准。从上面的图片看到,它只是人眼能辨别的色彩空间(舌形色域)的一部分,人眼能辨别的好多色彩它都无法显示。但这个标准还是被广泛接受。我们现在在使用的显示器、扫描仪、打印机、数码相机,许多都使用这个标准。
大概过了两年,Adobe推出了Adobe RGB标准,色域要比sRGB的范围更宽广,这几年有好多上述设备采用了这一标准,然而它们都无法覆盖人眼可见的色域范围。
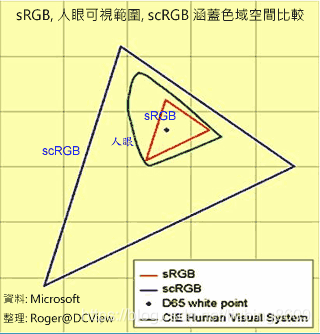
2003年,微软又推出了scRGB色域标准,它大大拓展了色域范围,不仅全部复盖人眼可见的色域范围,还把空间扩展了很多。其16位的精度也大大超过8位的sRGB,从下面的图片中我们可以看到它们的区别。
有好多上述设备采用了这一标准,然而它们都无法覆盖人眼可见的色域范围。
2003年,微软又推出了scRGB色域标准,它大大拓展了色域范围,不仅全部复盖人眼可见的色域范围,还把空间扩展了很多。其16位的精度也大大超过8位的sRGB,从下面的图片中我们可以看到它们的区别。
YUV颜色空间
1、YUV(亦称YCrCb)是被欧洲电视系统所采用的一种颜色编码方法。在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD摄影机进行取像,然后把取得的彩色图像信号经分色、分别放大校正后得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V),最后发送端将亮度和两个色差总共三个信号分别进行编码,用同一信道发送出去。这种色彩的表示方法就是所谓的YUV色彩空间表示。采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V信号分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
2、YUV主要用于优化彩色视频信号的传输,使其向后相容老式黑白电视。与RGB视频信号传输相比,它最大的优点在于只需占用极少的频宽(RGB要求三个独立的视频信号同时传输)。其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。“亮度”是透过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。“色度”则定义了颜色的两个方面─色调与饱和度,分别用Cr和Cb来表示。其中,Cr反映了RGB输入信号红色部分与RGB信号亮度值之间的差异。而Cb反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
YUV是PAL制式和SECAM制式采用的颜色空间,其中Y代表亮度,UV代表色度。“亮度”是通过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。“色度”则定义了颜色的两个方面,色调(hue)与饱和度(saturation),分别用Cr和Cb来表示。其中,Cr反映了RGB输入信号红色部分与RGB信号亮度值之间的差异。而Cb反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
gamma校准的RGB与YUV颜色空间的转换的公式如下:
Y = 0.299R + 0.587G + 0.114B
U = -0.147R – 0.289G + 0.436B =0.492(B-Y)
V = 0.615R – 0.515G – 0.100B =0.877(R-Y)
R = Y + 1.140V
G = Y – 0.395U – 0.581V
B = Y + 2.032U
通常所说的YCbCr颜色空间实际上就是YUV颜色空间的缩放和偏移版本,YCbCr进行了图像子采样。
在做项目的过程中,比如iOS/安卓,在解码视频后发现视频图像出现倒置或者翻转,有可能它们的YUV格式不一致导致的。因为PC端一般常用I420,安卓一般默认是NV21,iOS一般默认是NV12,如果想统一,就需要保证一致的存储格式。
YUV 采样格式
YUV 图像的主流采样方式有如下三种:
· YUV 4:4:4 采样
· YUV 4:2:2 采样
· YUV 4:2:0 采样
YUV 4:4:4 采样
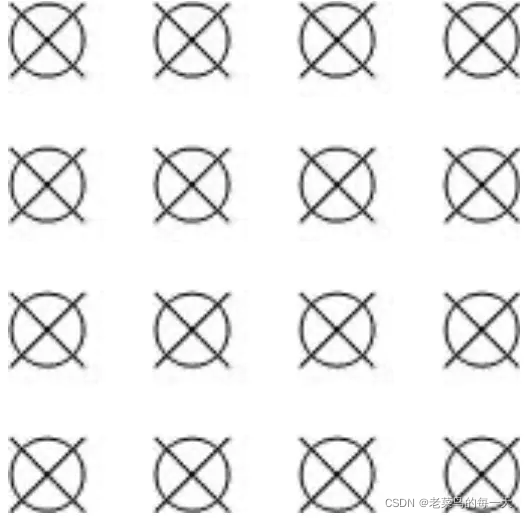
YUV 4:4:4 采样,意味着 Y、U、V 三个分量的采样⽐例相同,因此在生成的图像里,每个像素的三个分量信息完整,都是 8 bit,也就是一个字节。如下图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
假如图像像素为:[Y0 U0 V0]、[Y1 U1 V1]、[Y2 U2 V2]、[Y3 U3 V3]
那么采样的码流为:Y0 U0 V0 Y1 U1 V1 Y2 U2 V2 Y3 U3 V3
最后映射出的像素点依旧为 [Y0 U0 V0]、[Y1 U1 V1]、[Y2 U2 V2]、[Y3 U3 V3]
可以看到这种采样方式的图像和 RGB 颜⾊模型的图像⼤⼩是一样,并没有达到节省带宽的目的,当将 RGB 图像转换为 YUV 图像时,也是先转换为 YUV 4:4:4 采样的图像。
YUV 4:2:2 采样
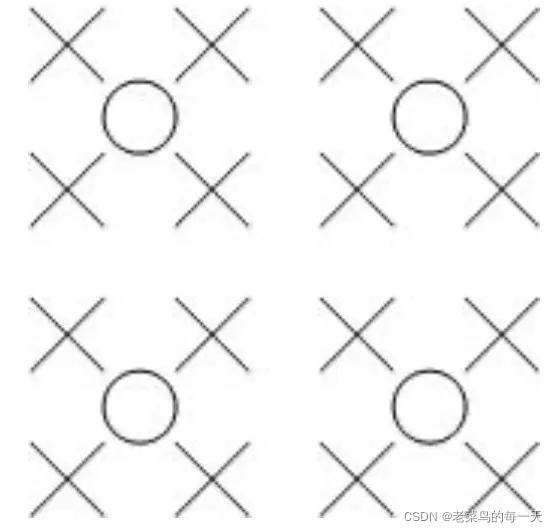
YUV 4:2:2 采样,意味着 UV 分量是 Y 分量采样的一半,Y 分量和UV 分量按照 2 : 1 的⽐例采样。如果水平方向有 10 个像素点,那么采样了 10 个 Y 分量,⽽只采样了 5 个 UV 分量。如下图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
假如图像素为:[Y0 U0 V0]、[Y1 U1 V1]、[Y2 U2 V2]、[Y3 U3 V3]
那么采样的码流为:Y0 U0 Y1 V1 Y2 U2 Y3 V3
其中,每采样过一次像素点,都会采其Y分量,而U,V分量就会间隔一个采集一个。
最后映射出的像素点为 [Y0 U0 V1]、[Y1 U0 V1]、[Y2 U2 V3]、[Y3 U2 V3]
采样的码流映射为像素点,还是要满足每个像素点有 Y、U、V 三个分量。但是可以看到,第一和第二像素点公⽤了 U0、V1 分量,第三和第四个像素点公用了U2、V3 分量,这样就节省了图像空间。一张1280 * 720 大小的图片,在 YUV 4:2:2 采样时的大小为:(1280 * 720 * 8 + 1280 * 720 * 0.5 * 8 * 2)/ 8 / 1024 / 1024 = 1.76 MB 。
可以看到 YUV 4:2:2 采样的图像⽐ RGB 模型图像节省了了三分之一的存储空间,在传输时占⽤的带宽也会随之减少。
YUV 4:2:0 采样
YUV 4:2:0 采样,并不是指只采样 U 分量⽽不采样 V 分量。⽽是指,在每⼀行扫描时,只扫描一种色度分量(U 或者 V),和 Y 分量按照 2 : 1 的方式采样。⽐如,第⼀行扫描时,YU 按照 2 : 1 的方式采样,那么第二行扫描时,YV 分量按照 2:1 的⽅式采样。对于每个色度分量来说,它的水平方向和竖直方向的采样和 Y 分量相比都是2:1 。如图所示:

其中,Y 分量用叉表示,UV 分量用圆圈表示。
假设图像像素为:
[Y0 U0 V0]、[Y1 U1 V1]、 [Y2 U2 V2]、 [Y3 U3 V3]
[Y5 U5 V5]、[Y6 U6 V6]、 [Y7 U7 V7] 、[Y8 U8 V8]
那么采样的码流为:Y0 U0 Y1 Y2 U2 Y3 Y5 V5 Y6 Y7 V7 Y8
其中,每采样过一个像素点,都会采样其 Y 分量,⽽而 U、V 分量就会间隔一行按照 2 : 1 进行采样。
最后映射出的像素点为:
[Y0 U0 V5]、[Y1 U0 V5]、[Y2 U2 V7]、[Y3 U2 V7]
[Y5 U0 V5]、[Y6 U0 V5]、[Y7 U2 V7]、[Y8 U2 V7]
最后从映射出的像素点中可以看到,四个 Y 分量是共用了一套 UV 分量,⽽且是按照 2*2 的小方格的形式分布的,相比 YUV 4:2:2 采样中两个Y 分量共用一套 UV 分量,这样更能够节省空间。一张1280 * 720 大小的图片,在 YUV 4:2:0 采样时的大小为:(1280 * 720 * 8 + 1280 * 720 * 0.25 * 8 * 2)/ 8 / 1024 / 1024 = 1.32MB 。可以看到 YUV 4:2:0 采样的图像比 RGB 模型图像节省了一半的存储空间,因此它也是比较主流的采样方式。
YIQ颜色空间
YIQ是NTSC制式采用的颜色空间。在YIQ系统中,Y分量代表图像的亮度信息,I、Q
两个分量则携带颜色信息,I分量代表从橙色到青色的颜色变化,而Q分量则代表从紫色到黄绿色的颜色变化。
gamma校准的RGB与YIQ颜色空间的转换的公式如下: Y = 0.299R + 0.587G + 0.114B I = 0.596R – 0.275G – 0.321B = 0.736(R-Y) – 0.268(B-Y)
Q = 0.212R – 0.523G + 0.311B = 0.478(R-Y) – 0.413(B-Y) R = Y + 0.956I + 0.621Q G = Y – 0.272I + 0.647Q B = Y – 1.107I + 1.704Q
CMYK颜色空间
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。CMY是3种印刷油墨名称的首
字母:青色Cyan、洋红色Magenta、黄色Yellow。而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。但是由于目前制造工艺还不能造出高纯度的油墨,CMY相加的结果实际是一种暗红色。因此还需要加入一种专门的黑墨来调和。
CMYK和RGB相比有一个很大的不同:RGB模式是一种发光的色彩模式,你在一间黑暗
的房间内仍然可以看见屏幕上的内容;CMYK是一种依靠反光的色彩模式,CMYK颜色模式的基础并不是增加光线,而是减去光线。我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。它需要由外界光源,如果你在黑暗房间内是无法阅读报纸的。
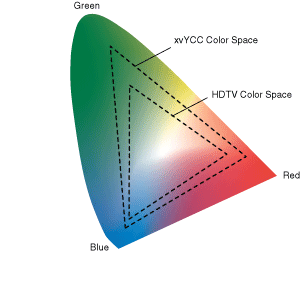
xvYCC颜色空间
xvYCC颜色空间是对基本的YCbCr的色域进行扩展后得到的颜色空间,它使得颜色数目
多了1.8倍。xvYCC规范使用BT.709色度标准和D65参考白色。scRGB和xvYCC颜色空间之间有公式可以相互转换。HDMI正在用色域边界描述元数据的方式传输xvYCC视频数据。
PhotoYCC颜色空间
PhotoYCC是柯达公司的一个商标,是为了对Photo CD图像数据进行编码开发的颜色标
准。目的就是要建立一个与现实设备无关的颜色空间。PhotoYCC和RGB颜色空间之间可以通过公式进行转换。它的颜色模型如下图:
HSI、HLS和HSV颜色空间
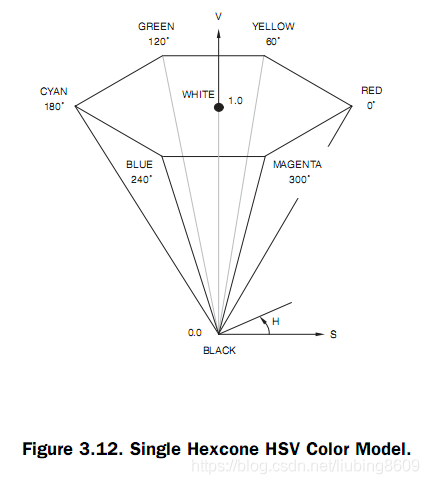
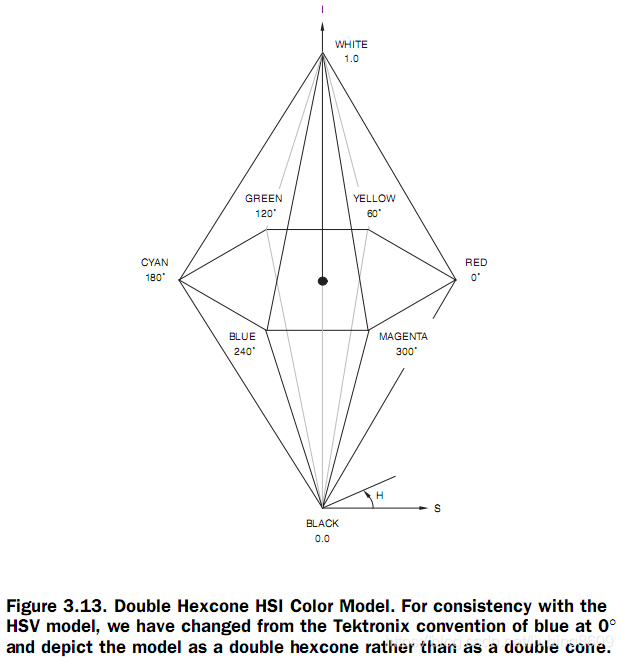
HSI (hue、saturation、intensity) 和HSV (hue、saturation、value) 颜色空间在设计上使得颜色感知和解释的方式与人很接近,在需要手动指定颜色值时经常需要使用它们。HLS (hue、lightness、saturation) 类似于HSI,只是使用了术语lightness,而不是光强度intensity来表示亮度。
HSI和HSV颜色空间的差异在于亮度分量(I or V)的计算方式。HSI颜色空间适合传统的图像处理函数,如卷积、均化、直方图等,可以通过处理亮度值来实现这些操作,因为亮度I对R、G、B值的依赖程度是一样的。HSV颜色空间适合处理色度和饱和度,因为它使得饱和度具有更大的动态取值范围。
HSV使用单六角锥的颜色模型,HSI使用双六角锥的颜色模型,分别如下图:
Was this helpful?
18 / 0